Simplified setup
Here you can learn and utilize the 3DS flow in the simplest way available on our platform. The main idea is for Paybyrd to handle all the complexities for you, so you only need to plug in and use the service.
Requirements
The only requirement to use our service is the apiKey provided during onboarding.
You can access your API KEY through atdeveloper section in our dashboard
Pay attention to choose the right environment
Step-by-step Guide
1. Initiating the Flow
To start the flow, make a payment creation request using your apiKey as shown below:
curl --request POST \
--url https://gatewaysandbox.paybyrd.com/api/v2/payment \
--header 'content-type: application/json' \
--header 'x-api-key: YOUR_API_KEY_HERE' \
--data '{
"type": "card",
"isoAmount": 100,
"currency": "EUR",
"orderRef": "YOUR_REF_CODE_HERE",
"redirectUrl": "https://your-shop-url?orderRef=YOUR_REF_CODE_HERE",
"card": {
"number": "5555341244441115",
"expiration": "12/30",
"cvv": "893",
"holder": "Paybyrd"
}
}'const axios = require('axios');
const response = await axios.post('https://gatewaysandbox.paybyrd.com/api/v2/payment', {
type: 'card',
isoAmount: 100,
currency: 'EUR',
orderRef: 'YOUR_REF_CODE_HERE',
redirectUrl: 'https://your-shop-url?orderRef=YOUR_REF_CODE_HERE',
card: {
number: '5555341244441115',
expiration: '12/30',
cvv: '893',
holder: 'Paybyrd'
}
}, {
headers: {
'Content-Type': 'application/json',
'x-api-key': 'YOUR_API_KEY_HERE'
}
});
console.log(response.data);
using var client = new HttpClient();
client.DefaultRequestHeaders.Add("x-api-key", "YOUR_API_KEY_HERE");
var requestBody = new
{
type = "card",
isoAmount = 100,
currency = "EUR",
orderRef = "YOUR_REF_CODE_HERE",
redirectUrl = "https://your-shop-url?orderRef=YOUR_REF_CODE_HERE",
card = new
{
number = "5555341244441115",
expiration = "12/30",
cvv = "893",
holder = "Paybyrd"
}
};
var response = await client.PostAsync("https://gatewaysandbox.paybyrd.com/api/v2/payment",
new StringContent(System.Text.Json.JsonSerializer.Serialize(requestBody), Encoding.UTF8, "application/json"));
string responseContent = await response.Content.ReadAsStringAsync();
Console.WriteLine(responseContent);$apiKey = "YOUR_API_KEY_HERE";
$url = "https://gatewaysandbox.paybyrd.com/api/v2/payment";
$data = [
"type" => "card",
"isoAmount" => 100,
"currency" => "EUR",
"orderRef" => "YOUR_REF_CODE_HERE",
"redirectUrl" => "https://your-shop-url?orderRef=YOUR_REF_CODE_HERE",
"card" => [
"number" => "5555341244441115",
"expiration" => "12/30",
"cvv" => "893",
"holder" => "Paybyrd"
]
];
$options = [
"http" => [
"header" => "Content-Type: application/json\r\n" .
"x-api-key: $apiKey\r\n",
"method" => "POST",
"content" => json_encode($data),
],
];
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
if ($result === FALSE) {
die('Error occurred');
}
echo $result;import requests
import json
url = "https://gatewaysandbox.paybyrd.com/api/v2/payment"
headers = {
"Content-Type": "application/json",
"x-api-key": "YOUR_API_KEY_HERE"
}
data = {
"type": "card",
"isoAmount": 100,
"currency": "EUR",
"orderRef": "YOUR_REF_CODE_HERE",
"redirectUrl": "https://your-shop-url?orderRef=YOUR_REF_CODE_HERE",
"card": {
"number": "5555341244441115",
"expiration": "12/30",
"cvv": "893",
"holder": "Paybyrd"
}
}
response = requests.post(url, headers=headers, data=json.dumps(data))
print(response.json())
Make sure to execute this request in your server side
Minimal Request example
{
"type": "card",
"isoAmount": 100,
"currency": "EUR",
"orderRef": "YOUR_REF_CODE_HERE",
"redirectUrl": "https://your-shop-url?orderRef=YOUR_REF_CODE_HERE",
"card": {
"number": "5555341244441115",
"expiration": "12/30",
"cvv": "893",
"holder": "Paybyrd"
}
}Response example
{
"type": "Card",
"currency": "EUR",
"orderRef": "YOUR_REF_CODE_HERE",
"acquirer": "SIMULATED",
"brand": "MASTER",
"paymentMethod": "card",
"redirectUrl": "https://your-shop-url?orderRef=YOUR_REF_CODE_HERE",
"fingerprint": "d2456a93-4092-45ed-8f65-1446a255a8ed",
"action": {
"type": "redirect",
"url": "https://link.paybyrd.com/3ds_yvLu4cxe8"
},
"code": "BYRD207",
"description": "Pending redirect",
"status": "Created",
"requestId": "f2d40ac5-59ed-4528-a4c1-01641fd64bf7",
"expiresAt": "2025-01-13T20:33:03.4365231Z",
"acceptTokenization": false,
"transactionMode": "None",
"transactionId": "77f01ebc-2241-4c5f-8bfd-9cab6c81d74a",
"amount": "1.00",
"isoAmount": 100,
"isPreAuth": false,
"card": {
"number": "555534******1115",
"expiration": "12/30",
"cvv": "***",
"holder": "Paybyrd",
"installments": 1,
"installmentAmount": 100,
"isPayerTraveling": false,
"scheme": "Master",
"usage": "Credit",
"countryCode": "QAT"
},
"threeDSecure": {
"id": "9e8cf073-c854-4534-97ae-1cea65695efb",
"verificationMethod": "ThreeDSecure",
"channel": "Browser",
"status": "Created"
}
}
For more information about payment creation, see the documentation
2. Understanding the Response
The response provides details about the 3DS process, including:
| Property | Description |
|---|---|
| action | Root node for any action available based on the request. |
| action.type | Type of action available. |
| action.url | If the type is redirect, this URL indicates where the consumer should be redirected to continue payment. |
| threeDSecure | Root node with information about 3DS. |
| threeDSecure.id | Identifier for the 3DS process within Paybyrd. |
| threeDSecure.verificationMethod | Verification method used. Default is ThreeDSecure. |
| threeDSecure.channel | Authentication channel. Default is Browser. |
| threeDSecure.status | Status of the 3DS process. Initially, this should be Created. |
Based on the payment creation response, redirect the consumer to the URL within action.url to proceed with the payment process.
3. Authentication Challenge
Once redirected, the consumer will see an authentication screen (challenge) to validate their identity with their card issuer. Upon successful authentication, the consumer will be redirected to the URL specified during payment creation (redirectUrl).
Redirection occurs in both success and failure scenarios. You will need to query the final transaction status to determine the outcome. Learn more about querying transactions here
Additionally, the final transaction result will be sent asynchronously through our webhook feature. For more information, see Webhook Documentation
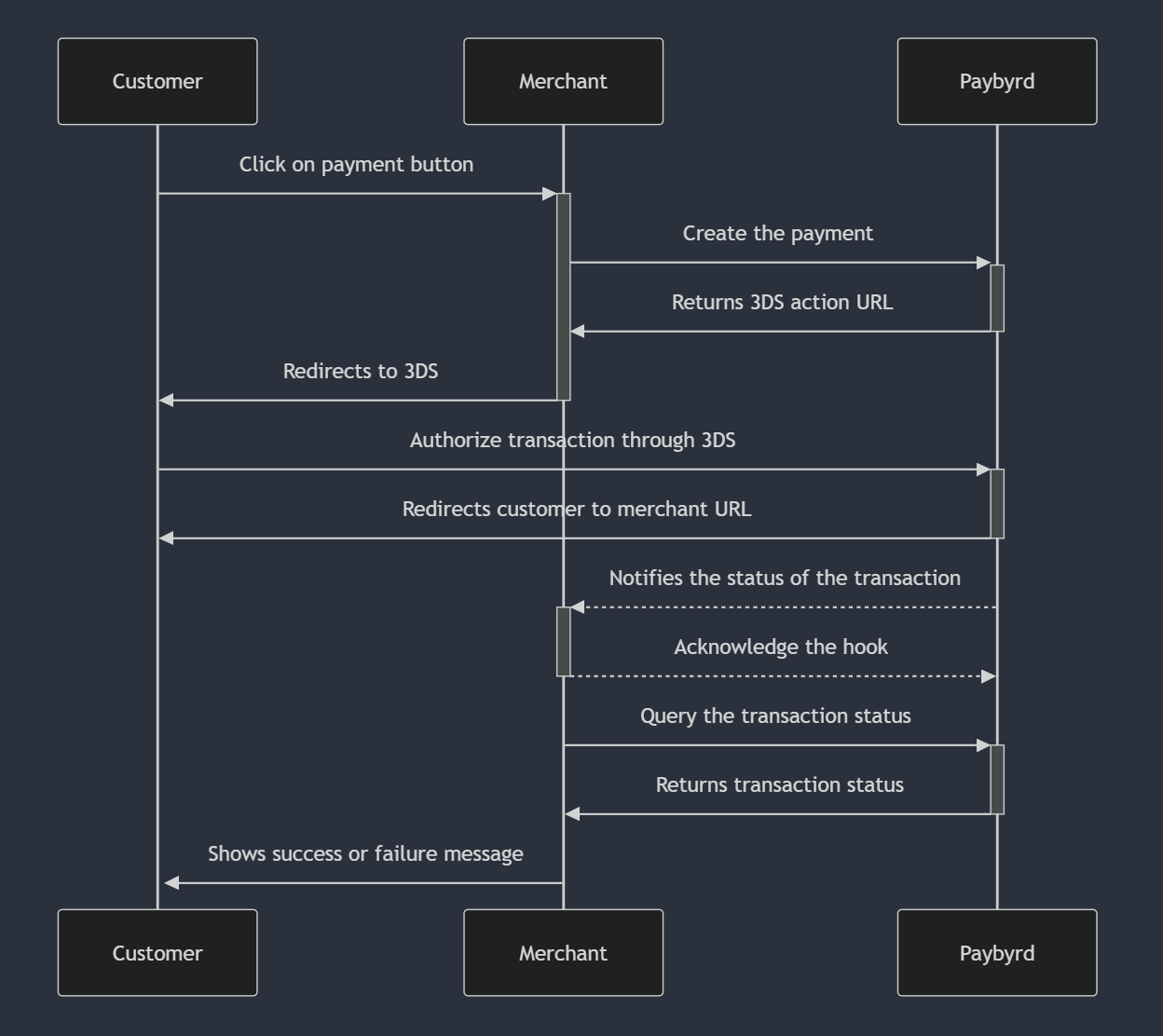
4. Process Overview
The following sequence diagram provides a high-level overview of the process:
sequenceDiagram
Customer->>+Merchant: Click on payment button
Merchant->>+Paybyrd: Create the payment
Paybyrd->>-Merchant: Returns 3DS action URL
Merchant->>-Customer: Redirects to 3DS
Customer->>+Paybyrd: Authorize transaction through 3DS
Paybyrd->>-Customer: Redirects customer to merchant URL
Paybyrd-->>+Merchant: Notifies the status of the transaction
Merchant-->>-Paybyrd: Acknowledge the hook
Merchant->>+Paybyrd: Query the transaction status
Paybyrd->>-Merchant: Returns transaction status
Merchant->>+Customer: Shows success or failure message
If you have any questions or need further clarification, feel free to contact our support team.
Updated 4 months ago
